 悩む男性
悩む男性SWELLで標準搭載されている高速化機能の設定方法を教えて!
 YU
YU今回はSWELLの高速化設定について、効果と設定方法を画像付きで紹介していくね!
SWELLとその他の国産有料テーマを比較した際の大きな違いは、高速化設定が標準搭載されているところです。
何もしていない状態でも表示速度が速いと有名ですが、今回紹介する高速化設定を当ブログでも設定し、PageSpeed Insightsで表示速度をテストした結果、
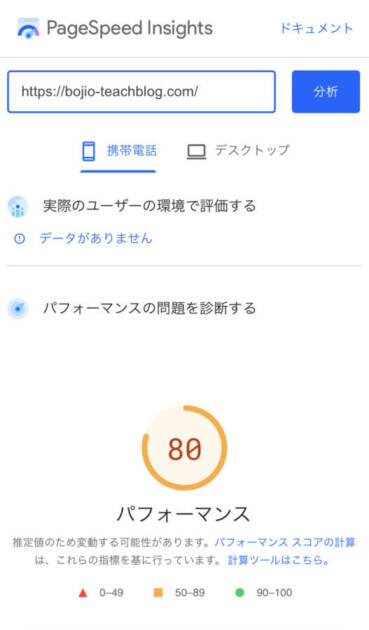
【モバイル版】Before

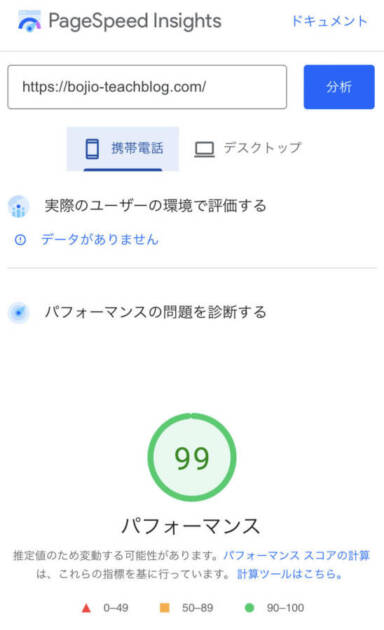
【モバイル版】After

スコアが出にくいと言われているモバイルスコアでも99を出すことができました。
表示速度を改善することでユーザーの離脱率も下がっていくのでぜひ、本記事を参考に設定してきましょう。
SWELLの基本情報やおすすめポイントについて知りたい方は、【SWELL】ブログ初心者におすすめしたいWordPress有料テーマを参考にしてください。
- SWELLで不要なプラグイン
- 高速化設定の詳しい設定方法
- その他の高速化のコツ
【表示速度UP!】SWELLには高速化設定が標準搭載

高速化設定が標準搭載されていることで、読み込み速度が向上するだけでなく、
- 読み込み速度を向上させるためのプラグイン不要
- プラグイン同士の不具合を最小限にできる
- テーマに合った高速化設定が簡単にできる
など大きなメリットがあります。
当ブログでも高速化設定を行った結果、サイト読み込み速度が格段に向上しました!
デスクトップ速度

モバイル速度

ここまでスコアが向上したのはSWELLにテーマ変更した影響が非常に大きいです!
以下では、SWELL標準機能の高速化設定方法について説明していきます。
SWELL高速化設定方法について

SWELLには以下4種類の高速化機能が備わっていますので、1つずつ設定方法を紹介していきます。
- キャッシュ機能
- 遅延読み込み機能
- ファイルの読み込み
- ページ遷移高速化
高速化系プラグインで有名なWP Fastest CacheやPage Speed Insightsは不要
高速化設定は、管理画面左のタスクバーにある「SWELL設定」をクリックし、「高速化」タブから行っていきます。

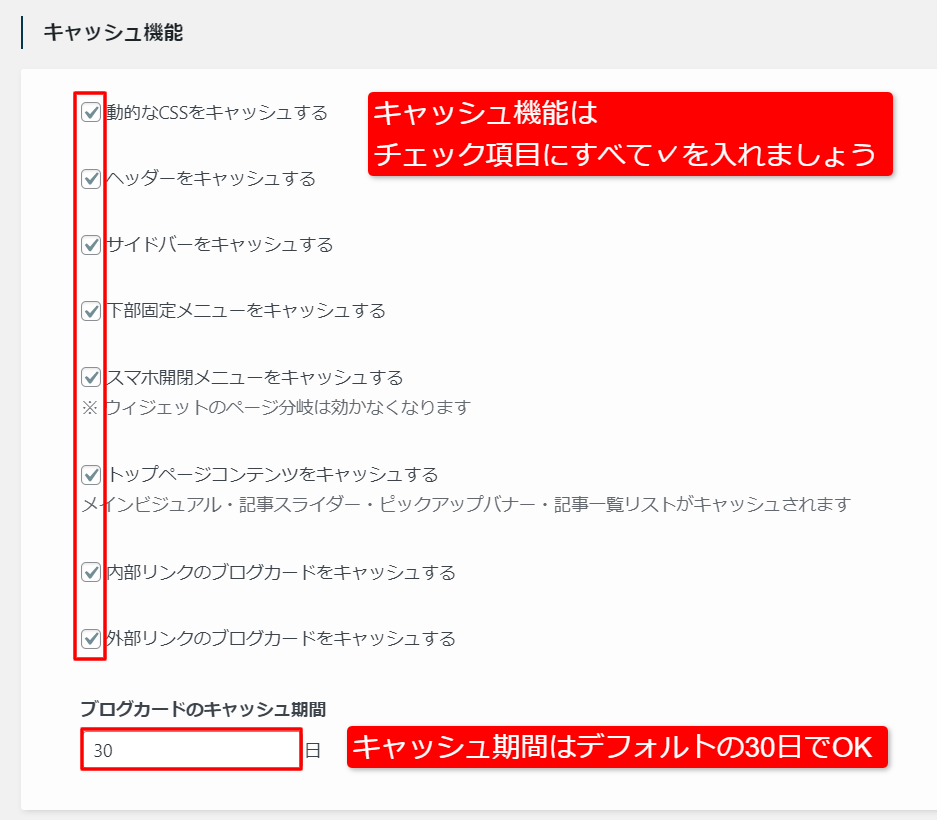
【高速化設定①】キャッシュ機能
ブラウザが一度表示したWebページのデータを保存し、次に同じページを表示する際、前回より素早く表示してくれる仕組みのこと。
キャッシュを利用することで、サーバーでのファイル作成を省いたり、ブラウザからサーバーへのデータ通信が不要になり、高速化につながります。
キャッシュ機能には、いくつかの項目がありますが、全てに✓を入れましょう。
✓を入れることで、キャッシュ機能が働いて高速化に繋がります。
またキャッシュ期間は、デフォルトの30日間のままで問題ありません。

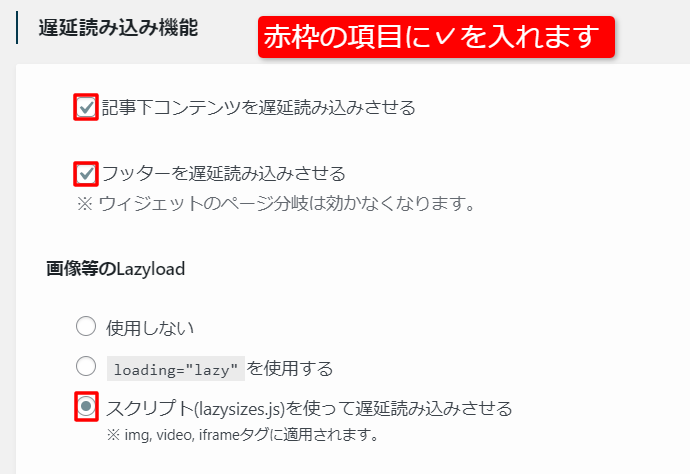
【高速化設定②】遅延読み込み機能
Webページにアクセスがあると、ブラウザはページ内のすべてのコンテンツを一度に読み込もうとするため、ページ内の画像・フッターなどを一度に読み込ませないようにするための機能です。
 YU
YUコンテンツを一度に読み込ませないことで高速化に繋がります。
SWELLの遅延読み込み機能は画像だけでなく、「記事下コンテンツ」や「フッター」なども対象ですので、全てに✓を入れましょう。

画像圧縮系プラグインで画像の遅延読み込み機能がある場合は、どちらか片方を選択しましょう。テーマ・プラグイン双方で機能が重複していると不具合が起きることがあります。
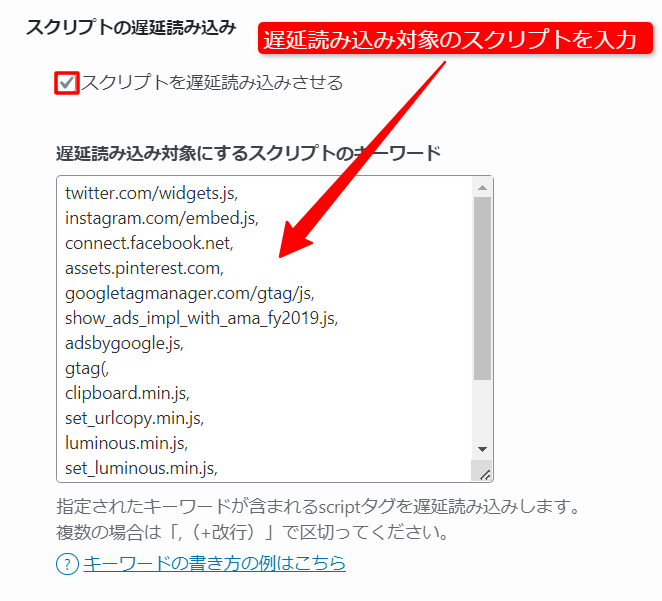
SWELLには「スクリプトの遅延読み込み」機能も備わっていますので、対象となるJavaScriptのキーワードを入力していきます。
対象となるJavaScriptの調べ方については、【プラグインで簡単高速化】「使用していない JavaScript の削減」の対処方法で説明していますので参考にしてください。

SWELL以外のテーマで、同様の機能が標準搭載されてない場合はプラグインを導入する必要があります。
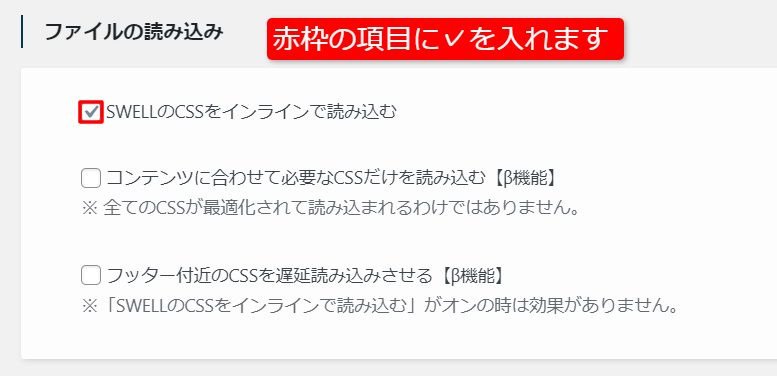
【高速化設定③】ファイルの読み込み
CSSをどの方法で読み込むか設定する項目になりますが、1番上の「SWELLのCSSをインラインで読み込む」に✓を入れておけば問題ありません。

 YU
YUβ機能になってるのは一旦保留だね!
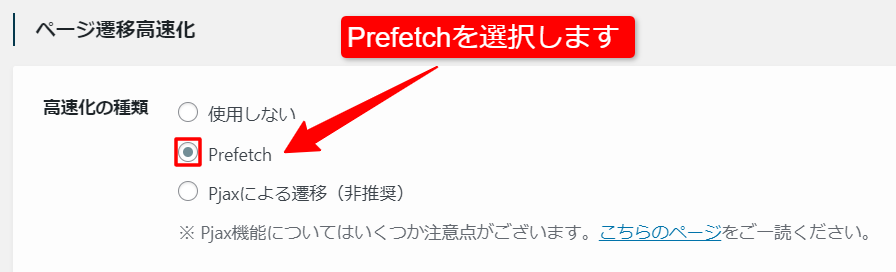
【高速化設定④】ページ遷移高速化
ページ遷移高速化は、他ページに移動する速度を向上させる機能です。
2種類の方法から選ぶことができますが、初心者の方は「Prefetch」を選択しておけば、大丈夫です。

詳細はSWELL公式サイトのページ遷移高速化機能(pjax)の使い方と注意点をご覧ください。
【その他】表示速度向上に役立つテクニック

ここからは、高速化設定以外の表示速度向上につながるテクニックをお伝えしていきます。
- 不要なプラグインの削除
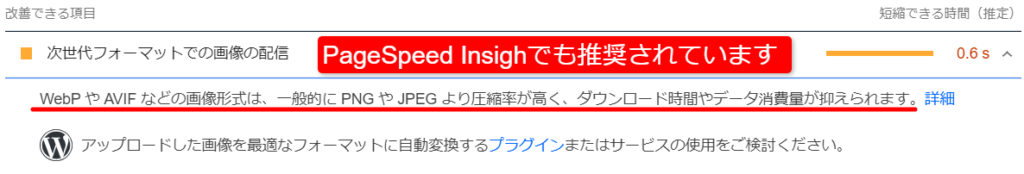
- 画像をWebP対応に
- フォントの変更
上記はSWELL以外でも効果を発揮する方法なので、SWELL以外のテーマを使用している方も参考にしてください。
不要なプラグインの削除
WordPressでは便利なプラグインがたくさんあり、「あれも、これも」といつの間にかプラグインの数が多くなってしまいます。
プラグインを多く導入しすぎるのは表示速度低下の原因につながります。
今一度、不要なプラグインがないか確認し、使っていないものやテーマ側で機能として備わっっているものは削除してしまいましょう!
- キャッシュ系プラグイン
- クラシックエディタ系プラグイン
- コード圧縮形プラグイン
 YU
YUプラグインの導入目安は10〜13個程度です。
以下記事では、実際に当ブログで使用しているおすすめプラグインを紹介しているので参考にしてください!

画像をWebP対応にする
WebP(ウェッピー)とは、Googleが開発した新しい画像形式で、拡張子は「.webp」で表記されます。
特徴としては、
- 容量を軽くしても画質がきれい
- 画像透過やアニメーションにも対応
- 画像形式の選択で悩まなくなる
などがあり、今後も拡大してく(特にGoogleで)画像形式となります。

WebPへの対応を行うことで、表示速度の改善が見込まれます。
画像圧縮プラグインで有名なEWWW Image Optimizerで簡単にWebP化をすることができますので、導入・設定することをおすすめします!
設定方法については、以下記事を参考にして下さい。
≫【WordPress】設定簡単!画像圧縮プラグインを使って高速化!
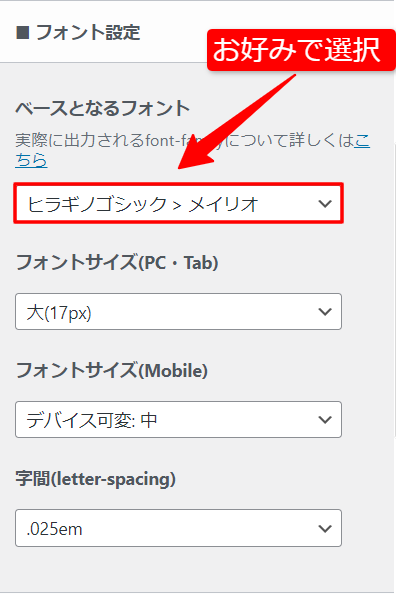
フォントの変更
使用するフォントでも表示速度は変わります。
SWELLで使用しているフォント「Noto sans JP」が読み込み速度の遅延を引き起こす原因になっていますので、別のフォントに変更しましょう。
「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」をクリックしていき、以下画面でフォント選択が可能です。

 YU
YU当ブログはメイリオを使用!
【まとめ】表示速度UPでユーザビリティ向上

表示速度の向上はユーザビリティとSEO戦略に必要な対応となっています。
Googleが掲げる10の事実にもある通り「遅いより速いほうがいい。」です。
引用:Googleが掲げる10の真実
 YU
YU表示速度が遅いとサイトから離脱してしまう可能性が高くなります…
またSWELLの特徴である高速化設定は表示速度向上だけでなく、以下のようなメリットもあります。
- 全てSWELL内の設定で完結でき、設定も容易
- 高速化関連のプラグインを削除できる
- プラグインが減ることで、干渉し不具合が出る可能性が減少
ぜひ今回の設定方法を参考にしていただき、速度向上につなげてください。


コメント