 悩む男性
悩む男性SWELL専用ブロックで出来ることを教えて!有効活用できていない気がして…
 YU
YUSWELL専用ブロックの特徴やできることを把握して、効果的・効率的に記事を書けるようにしていこう!
SWELLには豊富な専用ブロックがありますが、それぞれの特徴・できることを把握することで、格段に記事作成スピードが向上します。
専用ブロックを理解すれば、作業効率化に繋がる!
今回はSWELL専用ブロックの詳細を知りたい方に向けて、当ブログで記事執筆の際によく使っている専用ブロックを紹介します。
SWELL購入を検討している方にも、イメージしやすいよう画像を使って説明しています。
SWELLの基本情報を知りたいという方は、【SWELL】ブログ初心者におすすめしたいWordPress有料テーマで説明していますので、そちらをご覧ください。
- SWELLの記事編集画面の使い方
- SWELL専用ブロックの特徴
SWELLの記事編集画面を紹介

SWELL専用ブロック紹介の前に、基本となるSWELLでの記事編集画面の紹介をします。
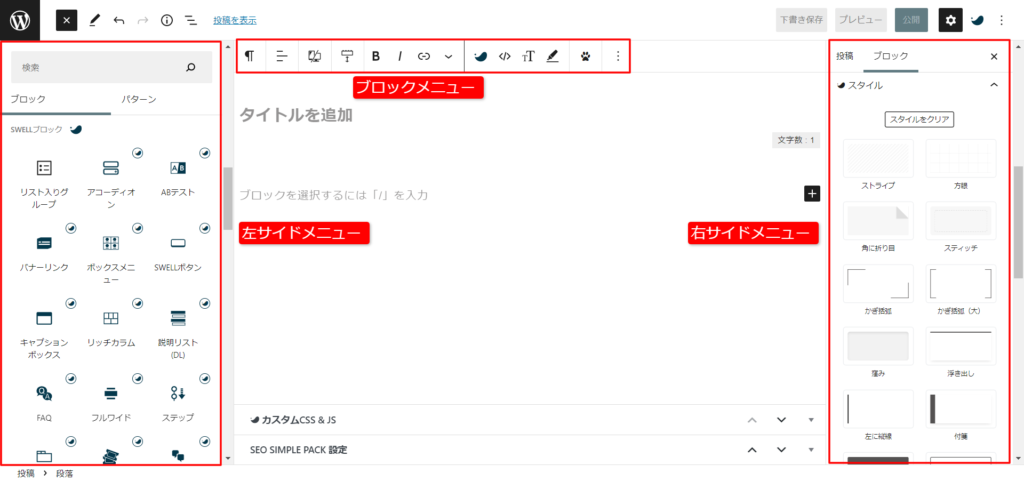
記事編集画面は、主に以下3つのメニューで構成されています。
- 左サイドメニュー
- 右サイドメニュー
- ブロックメニュー
 YU
YUこの3つのメニューを駆使し、記事作成を行います。
左サイドメニュー|ブロックなどの呼び出し
左サイドメニューは用途に合わせたブロックやブロックパーツの呼び出し選択ができます。

「+」ボタンをクリックすると呼出し画面が表示されますので、「検索」や「すべて表示」でブロックやブログパーツを選択することができます。
SWELLのロゴマークがついているブロックは、SWELL専用ブロックです。
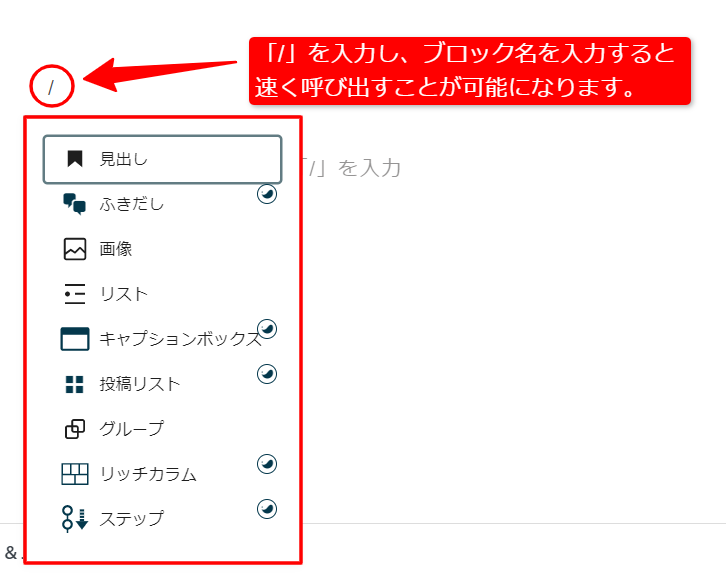
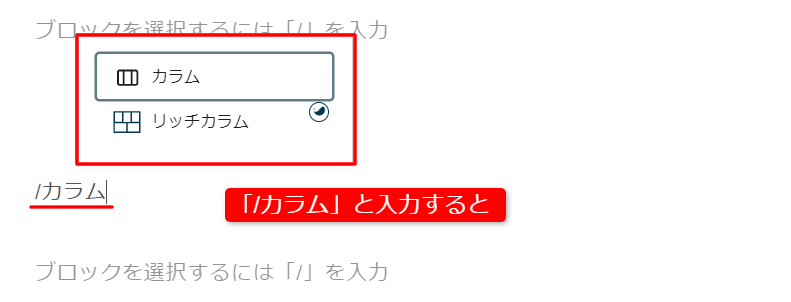
また「/」ショートカットキーがありますので、「/」を入力し呼び出したいブロック名を打ち込めば速く入力することが可能です。


右サイドメニュー|ブロックスタイル・色変更
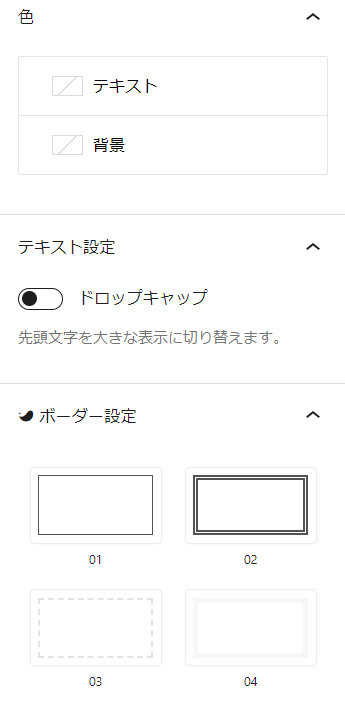
右サイドメニューは主に選んだブロックのスタイルや色の変更を行うことができます。
例えば段落ブロック



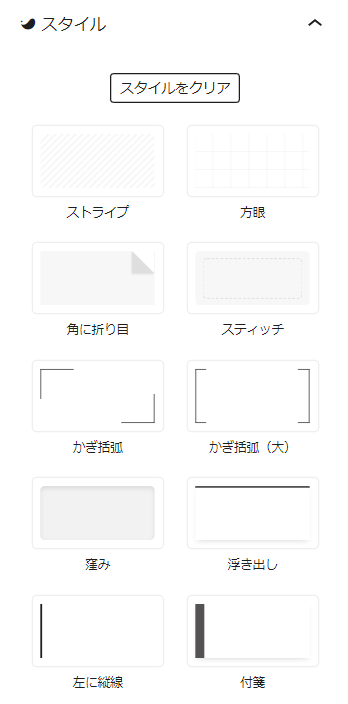
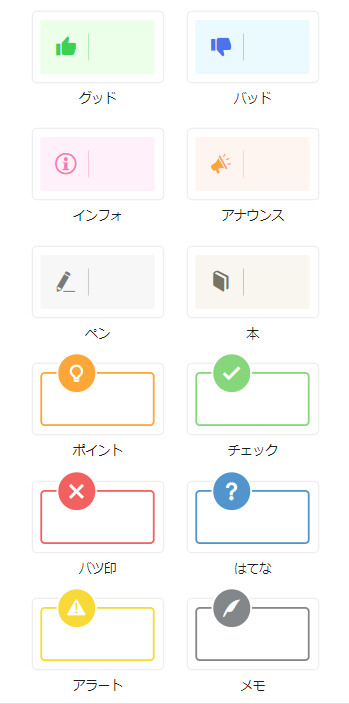
テキストの色や背景はもちろんのこと、SWELLには数多くのスタイルが用意されており、クリック1つで直感的に変更することができます。
ブロックメニュー|ブロック編集・文字装飾
ブロックメニューは編集や文字の装飾を行うためのメニューバーであり、太字・フォントの大きさ・テキストや背景色の変更・アンダーラインなど装飾できます。

 YU
YUアンダーラインは4種類から選択可能!
豊富なSWELL専用ブロックで効率化

- キャプション付きブロック
- ふきだしブロック
- リッチカラムブロック
- ステップブロック
- SWELLボタンブロック
- 関連記事ブロック
- 広告タグブロック
当ブログでよく使用しているSWELL専用ブロックの機能を紹介します。
専用ブロックを使いこなせば、時短に繋がり、ユーザーが読みやすい記事を書けるようになります!
キャプション付きブロック
キャプションとは、「タイトル」「見出し」などの意味があります。
キャプション付きブロックを使うことで、ユーザーへ分かりやすく端的に情報を伝えることができます。
- リストも挿入可能
- 画像も挿入可能
 YU
YUふきだしもOK!
SWELLでは7種類のスタイルが用意されており、自由に変更可能。


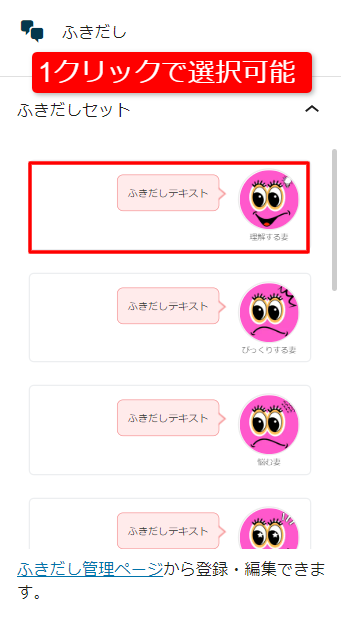
ふきだしブロック
他ブログでも「ふきだし」はよく使われており、メリハリをつけるのに効果的です。
SWELLは「ふきだしブロック」も標準搭載かつ、非常に使い勝手のいい仕様となっています。


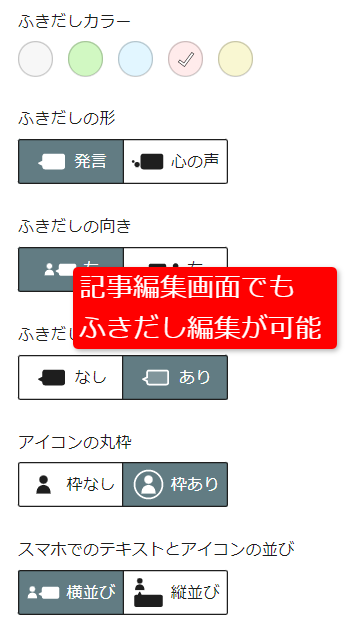
セットした「ふきだし」は右サイドメニューから1クリックで選択できます。
また登録済みの「ふきだし」を記事作成時に追加編集することも可能。


リッチカラムブロック
リッチカラムブロックはWordPress標準搭載されているカラムブロックの上位互換ブロック
- デバイスごとに表示列数を設定可能
- カラム横幅をデバイスごとに設定可能
- 横スクロール設定が可能!
横スクロール設定もできちゃいます!
 YU
YUCSSなどの知識不要で簡単に作成できるのは凄い!
なお例で挿入している書籍は私が実際に読んで勉強になった本でおすすめですよ!
ステップブロック
ステップブロックは記事内で登録手順などを説明する時に便利なブロック
- 3種類のスタイルから選択可能
- STEPラベルの文字や形を変更可能
手順などを解説する時に使用します。
分かりやすく記事を書けます。
 YU
YU登録・設定手順を説明する時によく使ってます。
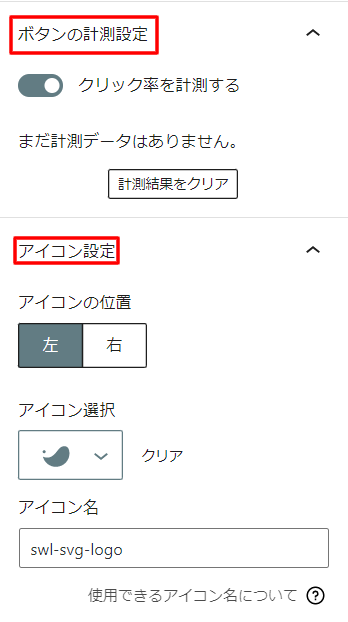
SWELLボタンブロック
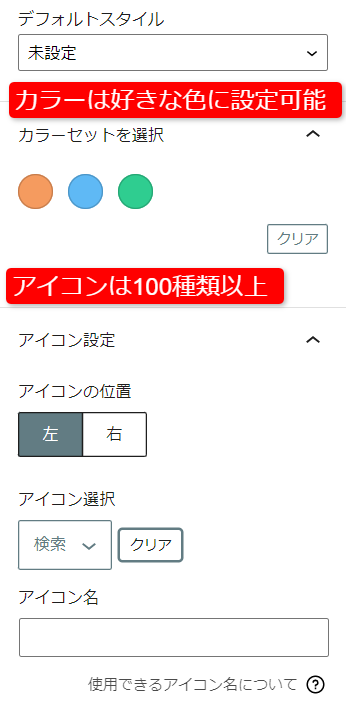
WordPress標準搭載のボタンブロックの上位互換がSWELLボタンブロック。
- スタイルは5種類から選択可能
- アイコン設定可能
- クリック計測の設定可能

SWELLボタンでは、ボタンのクリック率を計測することが可能です。
クリック率を計測し、ボタンの設置場所でクリック数が変わるのか?などの分析に役立ててます。
またアイコンも設定できますので、ボタンに関連したアイコンを設置し、クリック率向上に役立てられます。
関連記事ブロック
- スタイルは3種類から選択可能
- テキストリンクも選択可能
- 内部リンクはキーワードで検索可能
内部リンクや外部リンクを貼るときに使用するブログカードも使用率が高いSWELL専用ブロックです。

ブログカード
テキストリンク
広告タグブロック
広告タグ管理機能で登録した広告を記事内に呼び出すことができるブロック
- 5種類の広告タイプから選択可能
- 事前作成で簡単に何度でも設置可能
- 広告タグを一括管理
- 表示回数・クリック率を計測可能
 YU
YUアフィリエイト用の広告設置を簡単に行えます。
アフィリエイト広告は設置場所も大切です。
効率の良い広告の設置場所について、アフィリエイトリンクの貼る場所はどこがベスト⁉適切な設置場所を考えてみるで紹介しています。
【まとめ】SWELLのブロックエディターは使いやすさを追求
Twitterでも「SWELLは記事が書きやすい!」というツイートをよくみかけますし、個人的にもその通りだと感じています。
SWELL専用ブロックは機能が充実しており、おしゃれな装飾スタイルを簡単に設定することができます。
SWELLを既に使用している方は、この記事を読んで今まで以上に使いこなせるようになって、執筆作業効率化に繋がれば嬉しいです。
SWELLを検討されている方は、今回の記事で少しでも記事を執筆しているイメージが湧けば嬉しいです。







コメント