 悩む男性
悩む男性・読込速度が遅い
・改善項目に「使用していないJavaScriptの削減」が出てる
・対処方法が分からない
読込速度計測ツールとして、Googleが提供しているPage Speed Insightsが有名ですが、測定するとモバイルスコアが悪くガッカリした人も多いのではないでしょうか。
本記事では、改善項目にあげられている「使用していないJavaScriptの削減」への対処方法をお伝えしていきます。
JavaScriptの読み飛ばしでスコア改善!
SWELLには、標準機能にJavaScriptの読み飛ばしを設定できる項目があるので、プラグインは不要です。
≫SWELL高速化設定はコチラ
- 読込速度が遅いのはSEO・ユーザビリティ両方の面でマイナス評価
- 読込速度が遅い理由はJavaScriptが影響している
- 「使用していないJavaScript」を読み飛ばすことで速度改善
Page Speed Insightsで簡単計測
SEO的にも、ユーザビリティ的にも重要なサイトの読込速度。
読込速度が遅いサイトはユーザーの離脱率が高くなってしまうので改善が必要です。
Googleが掲げる10の真実でも「遅いより速いほうがいい。」と述べられてます。
サイトの読込速度はPage Speed Insightsで簡単に計測することができます。
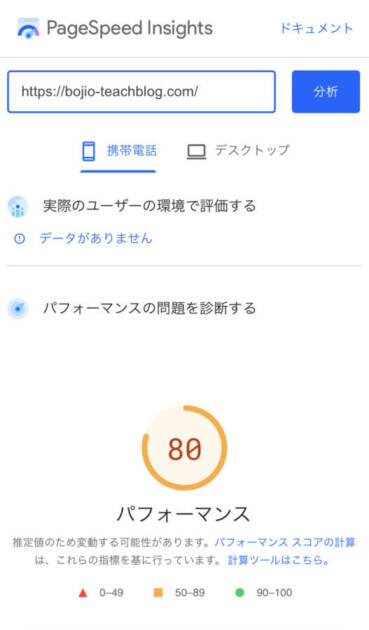
Page Speed Insightsにアクセスすると、下記画面が表示されるのでブログURLを入力し、「分析」をクリックしましょう。

 YU
YUサイトトップページのURLを入力しよう!
当サイトの速度計測結果
分析結果は以下のようにモバイル読込速度とデスクトップ読込速度に分かれて表示されます。

上記スコアも特段遅いわけではありませんが、より高スコアを目指すためにモバイルの改善事項を参考に修正していく必要があります。
多くのサイトがデスクトップスコアよりモバイルスコアの方が悪いはずです。
改善項目の確認
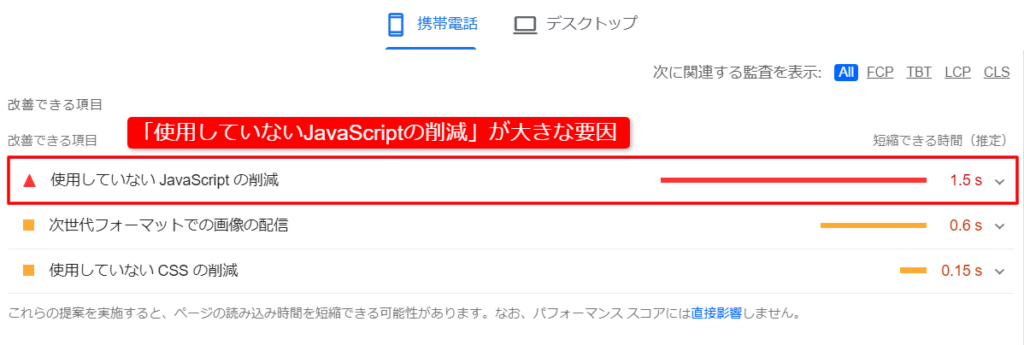
Page Speed Insightsでは速度計測だけではなく、改善項目の提案まで行ってくれますので、確認していきます。

当サイトの改善項目として挙げられたのは、
- 使用していないJavaScriptの削減
- 次世代フォーマットでの画像の配信
- 使用していないCSSの削減
特に「使用していないJavaScriptの削減」が大きな要因であるため、対処していきます。
Webページに複雑な機能を付与するプログラミング言語で、以下の機能などを使用する際に自動で組み込まれます。
- 画像を拡大表示
- Googleマップを組み込む
- 送信フォームのチェック処理
- アナリティクスのアクセス解析
「使用していないJavaScriptの削減」はプラグインで対処

「使用していないJavaScriptの削減」へは「Flying Scripts」というプラグインを導入して対処していきます。
プラグイン導入にあたっては、未更新のプラグインや利用テーマとプラグインの相性により競合し、不具合を起こす場合があります。
そのためWordPressのバックアップを取った上、自己責任での実施をお願いいたします。
Flying Scriptsとは?
指定したJavaScriptを読み飛ばすプラグインで、サイト表示時に一定時間処理しないことで、表示速度を改善しています。
このプラグインを使用し、「使用していないJavaScriptの削減」を改善し、サイトスピード向上に繋げていきます!
 YU
YU不具合が起きた場合は、すぐに設定解除できますので安心しください。
Flying Scriptsの設定方法
Flying Scriptsの設定方法について、画像も使って順番に説明していきます。

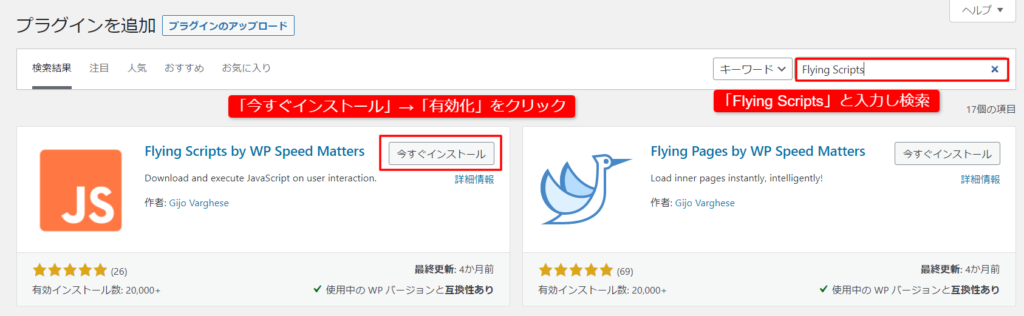
WordPress管理画面より「プラグイン」→「新規追加」で上記画面を表示させます。
右側の検索窓に「Flying Scripts」と入力し、検索するとプラグインが表示されますので、「インストール」→「有効化」をクリックしましょう。
続いて「使用していないJavaScript」をPage Speed Insightsのスコア表示画面で確認します。

当サイトの場合、アドセンス関連とアナリティクス関連が対象でした。
- アドセンス関連
-
- syow_ads~.js
- adsbygoogle.js
- アナリティクス関連
-
- gtag
- ブックマーク関係
-
- bookmark_button.js
- Twitter関連
-
- twitter.com/widgets.js
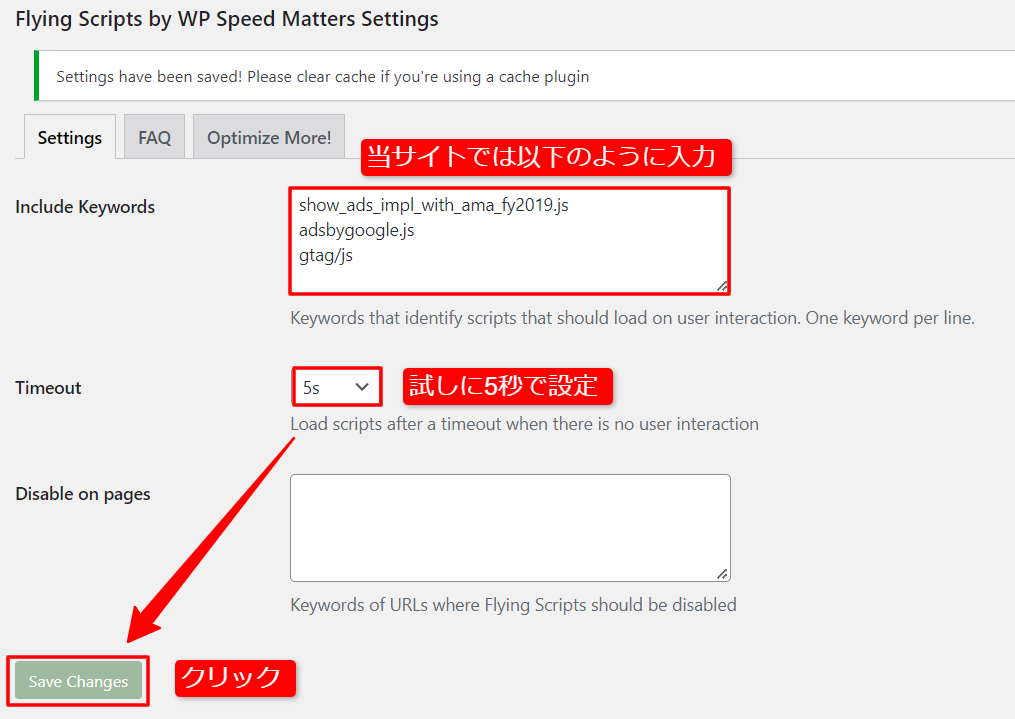
Flying Scriptsの設定画面に戻り、Page Speed Insightsで確認したワードを入力していきます。

入力完了後は「Timeout」項目で時間を設定しますが、当サイトは試しにデフォルトの5秒にしました。
その後、「Save Changes」をクリックし設定完了です。
 YU
YUお疲れ様でした!
設定完了後、Page Speed Insightsで効果検証してみましょう。
設定後は表示画面などに不具合がないか、確認しましょう。
「使用していないJavaScriptの削減」でスコア大幅アップ

設定完了後にもう一度、Page Speed Insightsで当サイトのスコアをチェックしました。
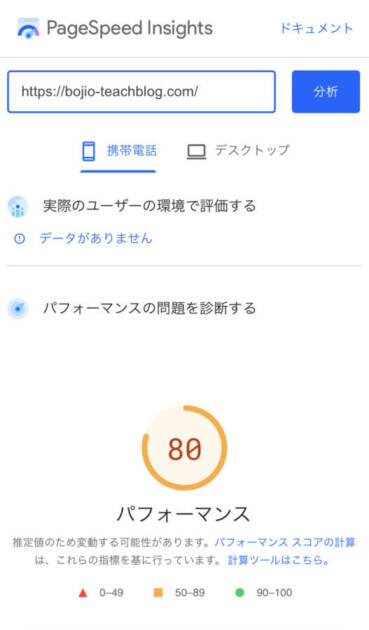
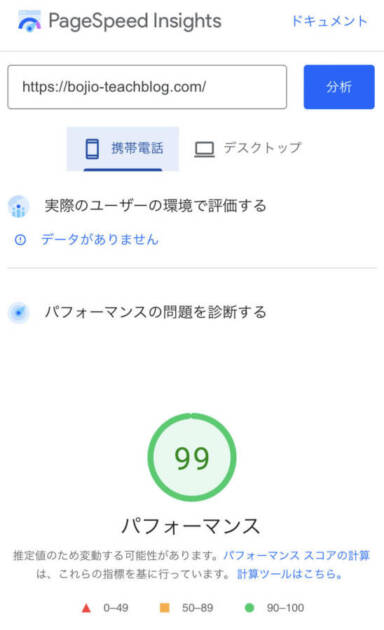
【モバイル】効果検証
モバイルスコアは80⇒99に大幅UP!
Before

After

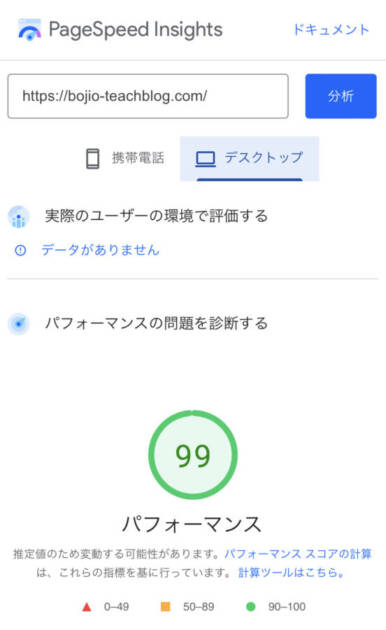
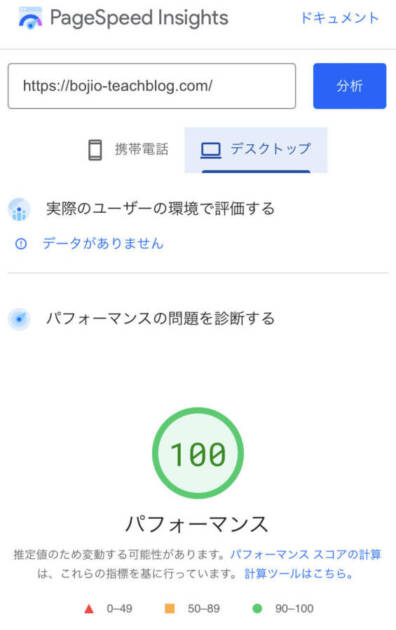
【デスクトップ】効果検証
デスクトップについては、もともとスコアが99でしたのであまり比較することはできませんが、満点を出すことができました。
Before

After

【まとめ】Flying Scriptsを使って簡単に高速化設定
今回はSEOとユーザビリティ両方に大切な読込速度を「使用していないJavaScriptの削減」を行うことで改善しました。
- 表示速度が遅い原因の1つはJavaScript
- Flying Scriptsで使用していないJavaScriptの読み飛ばし可能
- 読み飛ばすことで高速化
- 表示速度改善で評価向上
- 短期間で効果大
読み飛ばしさせるJavaScriptは、主にGoogle・Twitter・ブックマーク関連
読込速度の速さはSEO的に重要な指標の1つであり、ユーザビリティ的にも欠かすことができない施策です。
Page Speed Insightsでスコアが悪い場合はぜひ、試してみてください。
Web illustrations by Storyset

コメント