 悩む男性
悩む男性画像圧縮すると速度が改善するって聞いたけど、ホント?
おすすめプラグインは?
 YU
YUこれは本当!
実際このブログも画像圧縮したら読込速度が改善されたよ(^^)/
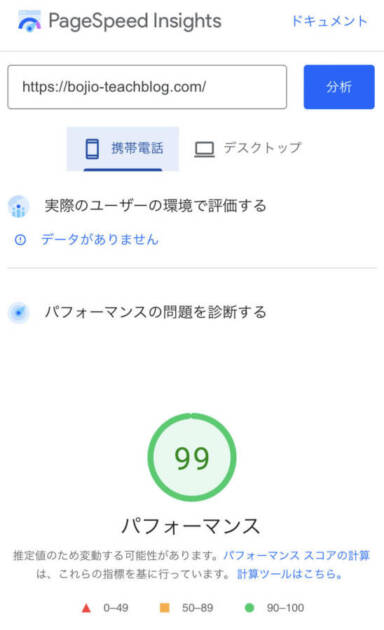
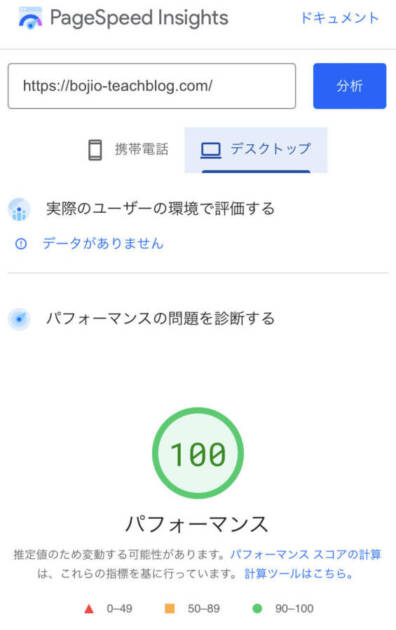
実際に当ブログをPageSpeed Insightsで測定した結果が以下であり、スコアが出にくいと言われているモバイルでも99とハイスコアが出ています。


※画像圧縮対応のみで上記スコアになったわけではなく、いくつかの施策を導入した結果です。
サイト速度の高速化に必須の画像圧縮をしてくれるおすすめプラグインEWWW Image Optimizerの機能と設定方法について紹介していきます。
画像圧縮することにより、サイト速度が向上するとSEO・ユーザビリティ双方にメリットがあるので、ぜひ試してみてください!
- EWWW Image Optimizerの機能
- EWWW Image Optimizer設定方法
【画像圧縮プラグイン】EWWW Image Optimizerでできること

EWWW Image Optimizerは画像圧縮系プラグインの中でダントツ有名なプラグインであり、主に以下機能が備わっています。
- 画像の一括最適化
- 画像リサイズ
- Exif・メタデータの削除
- 画像遅延読込
- 次世代フォーマットWebP対応
画像の一括圧縮
プラグインのインストール後にアップロードした画像を都度、自動圧縮してくれるのはもちろんの事、一括最適化機能が搭載されているので、過去にアップロードした画像全てを一括圧縮することが可能です。
WordPress管理画面タスクバーより、「メディア」→「一括最適化」
画像リサイズ
WordPressへアップロードする際に、指定したピクセル数に自動で調整してくれる機能。
リサイズすると、ファイル容量が小さくなるので、読込速度アップにつながります。
Exif・メタデータの削除
画像ファイルにはExifブロックというファイルがあり、その中には多くの情報(メタデータ)が含まれています。
情報の中には、撮影日時や撮影場所、カメラの種類などがあり、メタデータの存在を知らずにブログ内でアップロードしてしまうと、第三者へ撮影した位置情報などが漏れてしまいます。
メタデータも画像圧縮時に自動削除してくれるので、ご自身のプライバシーを守れます。
TwitterやInstagramは投稿時、自動的にメタデータを削除しているので、安心してください。
画像遅延読み込み機能
画像圧縮と異なりますが、訪問者が閲覧しているページ内の最低限の画像だけを表示させることで読み込み速度を向上させることが可能です。
 YU
YU必要最低限の画像のみ表示させることで効率化を図っています。
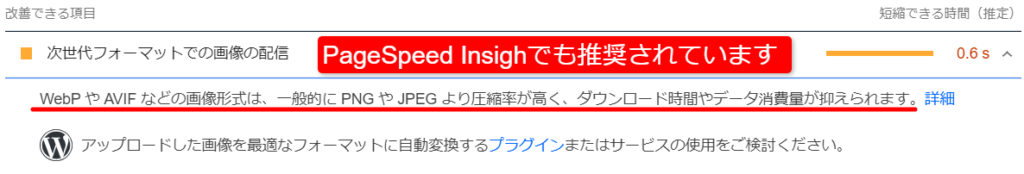
次世代フォーマットWebPへも対応
WebP(ウェッピー)とは、Googleが開発した新しい画像形式で、拡張子は「.webp」で表記されます。
特徴としては、
- 容量を軽くしても画質がきれい
- 画像透過やアニメーションにも対応
- 画像形式の選択で悩まなくなる
などがあり、今後も拡大してく(特にGoogleで)画像形式となります。

EWWW Image OptimizerにはWebPに自動変換してくれる機能も備わっています。
WebPのデメリットである未対応ブラウザに対しては、変換前の画像形式で表示してくれるのもありがたいポイント。
最近ではWebPも多くのブラウザに対応してきてますので、積極的に使用することをおすすめします。
【速度向上】EWWW Image Optimizer設定方法

EWWW Image Optimizerの主な機能が分かったところで、設定について説明していきます。
- 使用しているテーマによって機能の重複やテーマとプラグインの相性が悪い場合があります。
- 以下紹介する設定方法は当ブログで実施している設定方法であり、全てのサイトに効果があるとは限りません。
当ブログで使用しているテーマSWELLも公式サイトにて非推奨のプラグインとして、EWWW Image Optimizerは紹介されています。
まずはEWWW Image Optimizerをインストールしましょう。
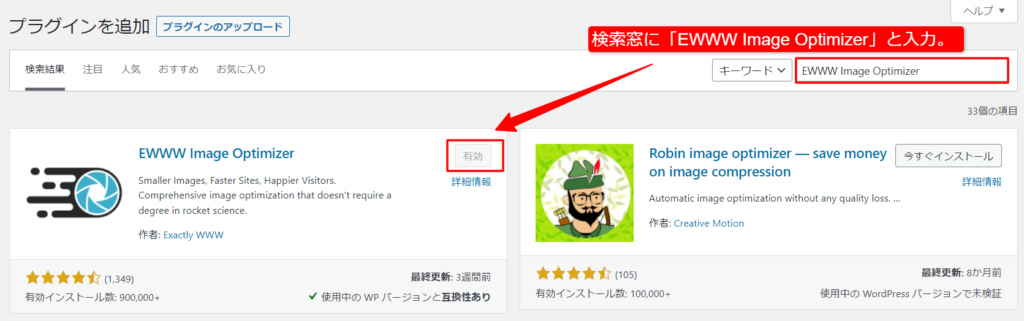
WordPress管理画面左にあるタスクバー「プラグイン」→「新規追加」をクリックします。

上記画面がに表示されますので、検索窓に「EWWW Image Optimizer」と入力し、「今すぐインストール」→「有効化」。
WordPress管理画面左にあるメニューバー「設定」の中に「EWWW Image Optimizer」が追加されているので、クリックしましょう。
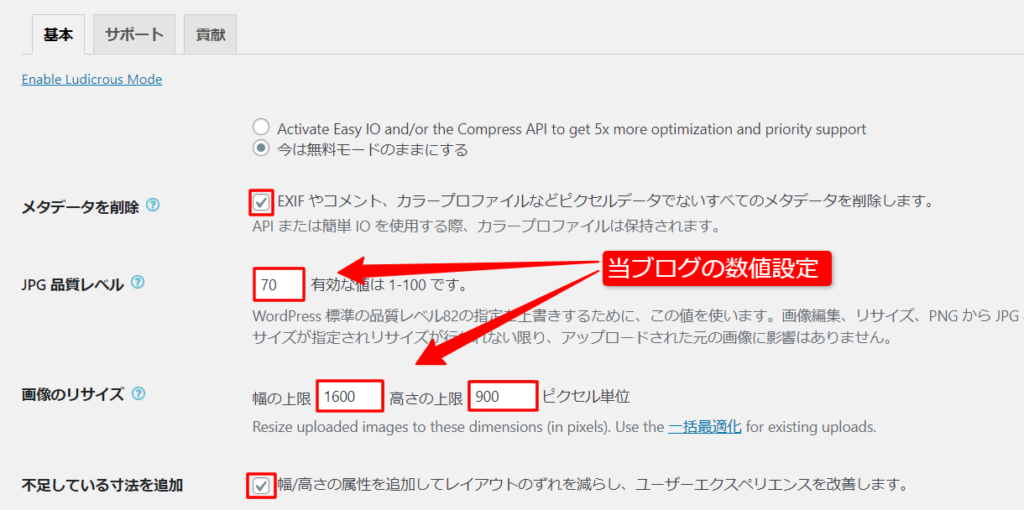
以下画面が表示されるので、まずは画像圧縮の設定を行っていきます。

| 設定項目 | 内容 |
|---|---|
| メタデータを削除 | 画像アップロード時にメタデータを削除してくれるので、✓を入れる。 |
| JPG品質レベル | 画像品質レベルを設定する項目。画像品質が悪すぎるのも良くないため、当ブログは70で設定。 |
| 画像のリサイズ | 画像のサイズを自動調整してくれる機能。上限値を設定することで、上限値を越えてる画像に対してはリサイズ実施。 |
| 不足している寸法を追加 | レイアウトが合わない場合に調整してくれる機能。特別重要ではないですが、✓を入れてます。 |
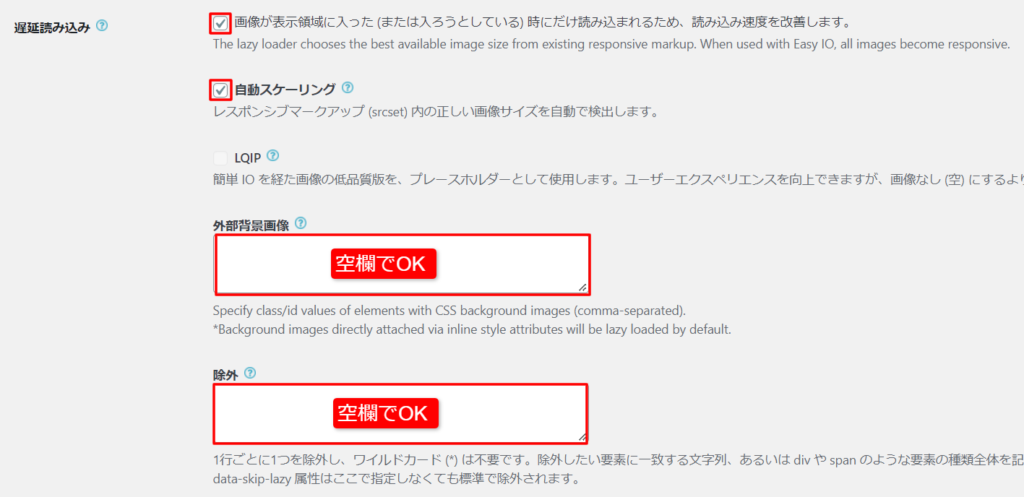
画像の遅延読み込み機能については、使用テーマや他プラグインで導入している場合は不要です。
機能が重複していると不具合が起こる可能性があります。

| 設定項目 | 内容 |
|---|---|
| 遅延読み込み | テーマや他プラグインで遅延読み込み設定している場合は、✓不要。 |
| 自動スケーリング | モバイル内の画像を調整してくれる機能。 |
| 外部背景画像 | デフォルトのまま空欄でOK |
| 除外 | デフォルトのまま空欄でOK |
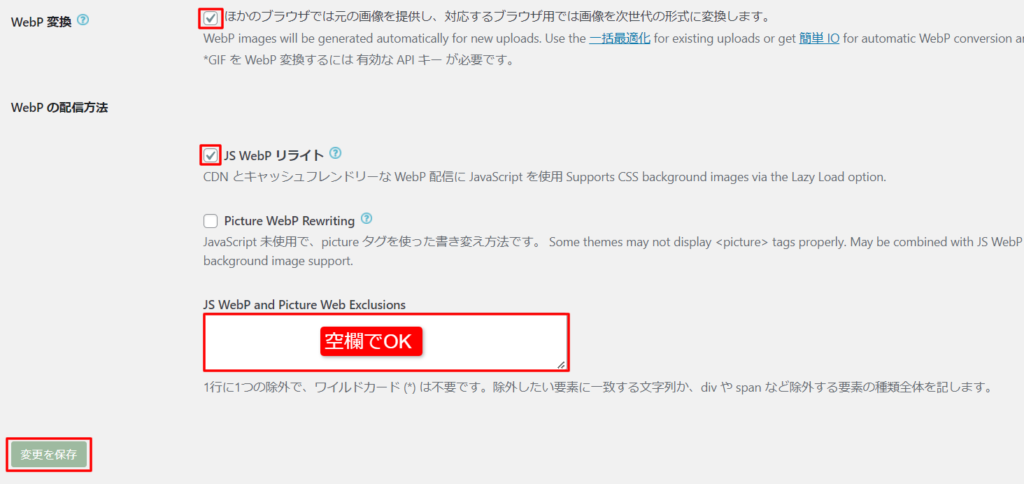
アップロードした画像を自動的にWebPに変換してくれる機能です。
当ブログでは以下のように設定しています。

| 設定項目 | 設定内容 |
|---|---|
| WebP変換 | 画像をWebPに自動変換してくれる機能。✓を入れます。 |
| JS WebPリライト | WebPの配信方法の選択なので、✓を入れています。 |
| Picture WebP Rewriting | JS WebPリライトを選択しているので、✓は外しています。 |
| JS WebP and Picture Web Exclusions | デフォルトのまま、空欄でOK |
以上でEWWW Image Optimizerの設定は完了となります。
【まとめ】画像圧縮で読み込み速度を高速化
画像サイズの圧縮や遅延読み込みはサイトの読み込み速度に大きく影響していきます。
当ブログのように画像を多用している場合は特に効果が出ると思いますので、ぜひ試してみてください。



コメント