WebコーダーのYUです。
本記事では、Notionを使ってコーディングスピードを把握できるシート「【案件別】制作時間見込表」なるものを作成したので共有します。
案件を受注する際に、クライアント様からコーディングスピードについて聞かれることが多く、自身のコーディングスピードの把握をする必要があったから
→発注する側は相手の実力&納期へ間に合うかの確認をしたい
初案件を受注した時から、初めてご依頼いただく際には必ずと言っていいほど聞かれてきました。
聞かれた際にすぐに回答できるよう、事前に自分のコーディングスピードを把握しておくのは大切です。
 YU
YU制作スピードを把握しておくと、自分の成長も実感できるはず!
【案件別】制作時間見込表の概要
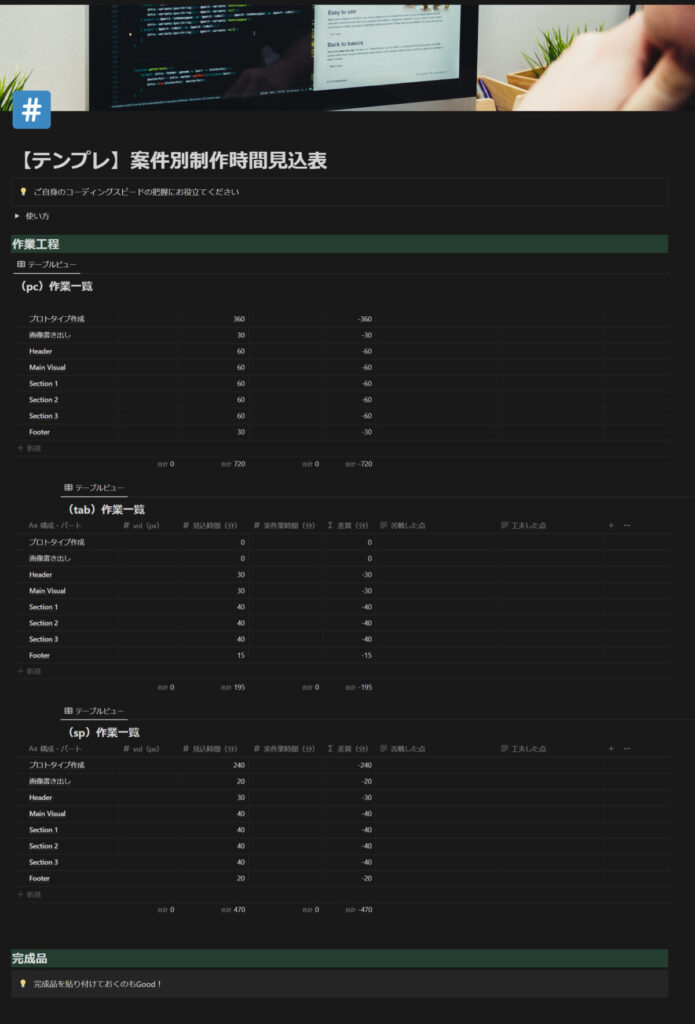
本記事で紹介する制作時間見込表の全体像は以下の感じです。

画像が見づらくて恐縮ですが、各入力項目は以下となっています。
使い方や入力方法については後述します。
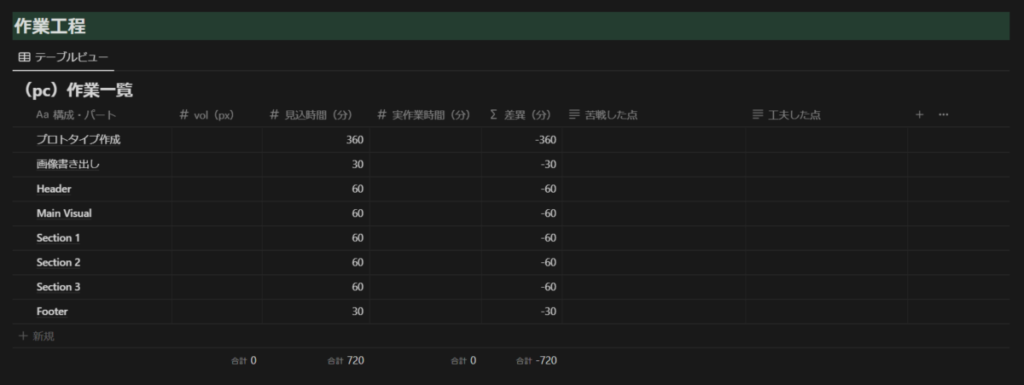
- 構成・パート
- Vol(px)
- 見込時間(分)
- 実作業時間(分)
- 差異(分)
- 苦戦した点
- 工夫した点
また3つテーブルを用意しており、pc、tab、spの制作時間を分けて入力することが可能です。
コーディングスピードの把握に便利!制作時間見込表の使い方

ここからは、各項目の使い方・入力方法について以下のステップでお伝えしていきます。
- コーディング前段階
- コーディング中
- コーディング後
コーディング前段階ですること
コーディングの前段階では、「構成・パート」「Vol(px)」「見込時間」を入力していきます。
構成・パート部分では、headerや各section、footerで分けていきましょう!
またデザインカンプから各パート毎のpx数を計測し、Notionへ転記していくことで、ボリュームの把握を行っていきます。
最後に各パート毎の見込時間を分単位で入力していくことで、下段に合計値が自動算出されます。
コーディング中にすること
各セクションの計測を行い、コーディングに掛かった時間を「実作業時間」へ分単位で入力していきます。
「見込時間」と「実作業時間」の「差異」が自動で計算されるので、見込通りだったのか、オーバーしたのか、見込より早くコーディングできたのかが一目瞭然です。
コーディング後にすること
コーディング後は振り返りを行っていきます。
簡単に「苦戦した点」と「工夫した点」を入力しアウトプットしていくことで、今後のコーディング時にも力になってくれるはずです。
コーディングが完成した後には、完成後のデザインを貼り付けておくことで、振り返り時にもデザインを思い出しやすくなると思うので、おすすめです。
制作時間見込表を活用し、コーディングスピードを把握しよう!
最後に今回の【案件別】制作時間見込表をテンプレートとして、共有させていただきます。
もし、本記事をお読みいただき、活用してみたいと思った方は下記リンクから、複製しお使い頂けると幸いです。
案件を受注する際には、概ねコーディングスピードを聞かれるので、学習中の段階からスピードの計測・把握をしておくのがベストかと思います。
コツコツは勝つコツです!一緒に積み上げていきましょう!



コメント